Progressive Web Applications (PWA): A primer
Wed 11 April 2018 • Tags: javascriptWanna Feel Old?
Back in the days some developers created static websites, and I meant static as in table layout and pixel-perfect design. This were the good ol’ times… Well not really, and since then the web did move a lot!
First, we get rid of those damn table layout, flex a bit to continue by adding some interactivity to website using GIF, DHTML, and AJAX. Then, we decided to challenge the screen size statu quo and go to the infinity of handheld devices form-factors.
That’s when Responsive Web Design (RWD) emerged has a good idea to avoid duplicating what we did. A side-effect of RWD has been to highlight the multiple way and devices people were using to browse the web, thus benefiting accessibility and those who need it (i.e. everyone).
With the development of the smartphone market, web development was taken over by native mobile technologies (Android, IOS, etc). So, it was time to get back to our basic, and work on real tooling to move our ecosystem forward. Hence, the birth of Node/NPM that changed the game, introducing frameworks and libraries to the daily process of web developers (grunt, gulp, webpack, rollup, etc). We were now developing web app more often than website and web developers’ role evolve to become Software Engineer one!
With these new powers, came new responsibilities. Now, more than before, we have to ensure our products quality, maintainability, performance and reachability. Indeed, in this age, users access content on various type of devices (desktop, smart- vs. dumb-phone) and uneven connection speed (office, home, commute). Once again, we were caught up with what accessibility has been trying to fix for years.
Ok, but that was back in 2015…
What is a Progressive Web App?
Since 2017, web browser are trying to reclaim market shares from the native apps using Progressive Web App (PWA):
A website which looks and behaves exactly like a native mobile app, which means that it can be added to the home screen on a smartphone, send push notifications, access the device’s hardware and - most importantly - work offline. — webagility.com/posts/how-progressive-web-apps-make-the-web-great-again.
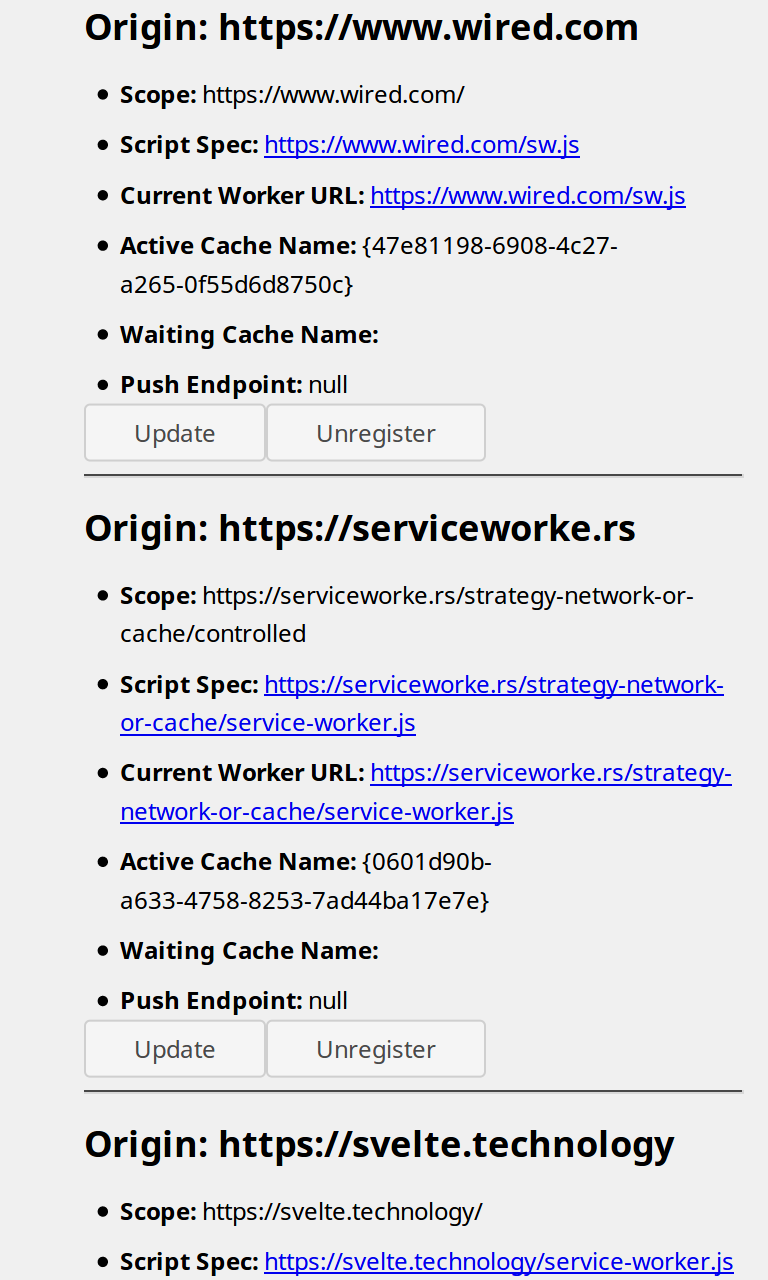
If you never used a PWA before, you might want to reconsider your statement after visiting at about:serviceworkers-internals on Firefox and chrome://serviceworker-internals/ on Chrome.

What are those pages, you might ask? They list the service workers, the part of the PWA that manages cache and let the application work even when there is no more connectivity.
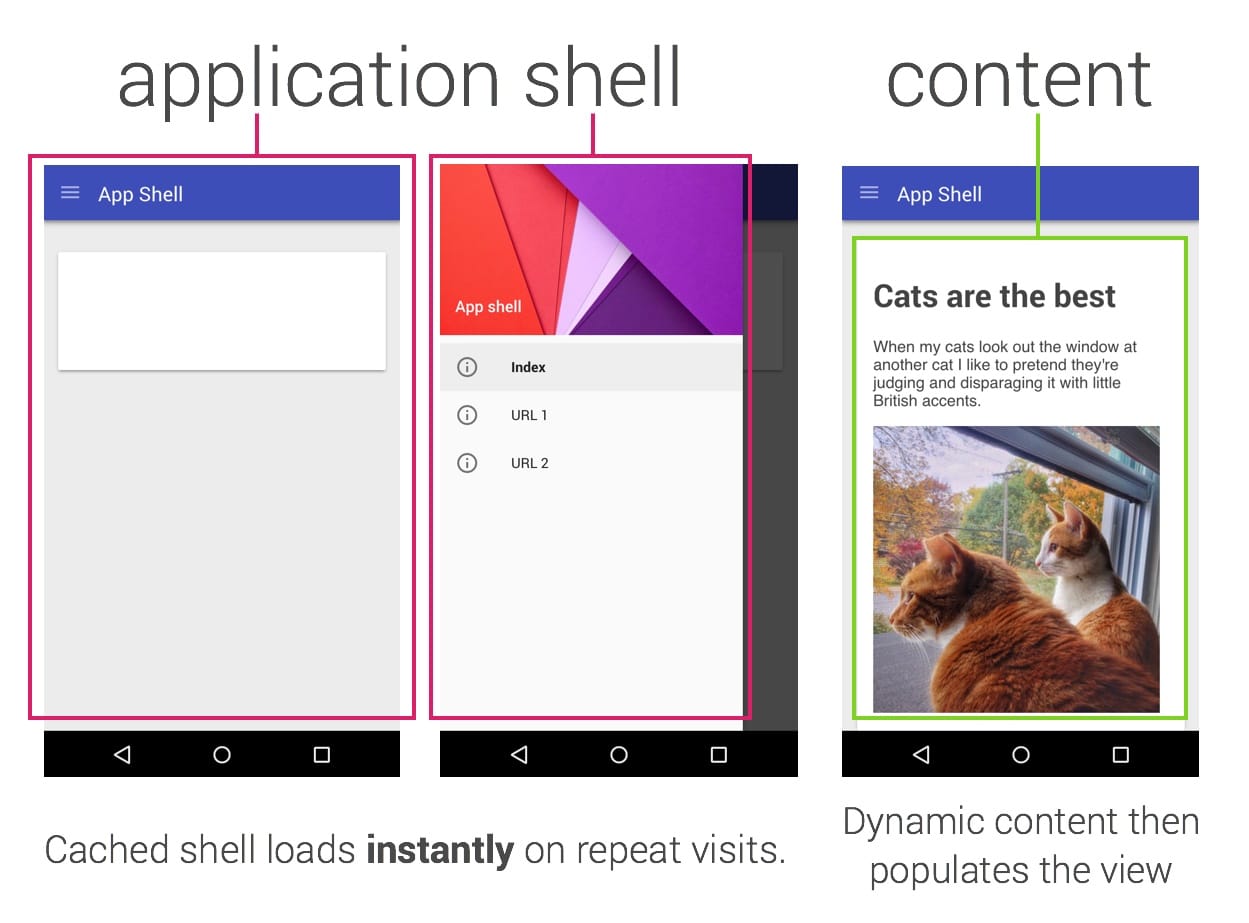
Understanding PWA will be easier if you are familiar with modern web framework that hook into a page to load the app and navigates other content from it. In PWA parlance they call this the application shell pattern and it aims at making the app load fast, be cached, dynamically display content.

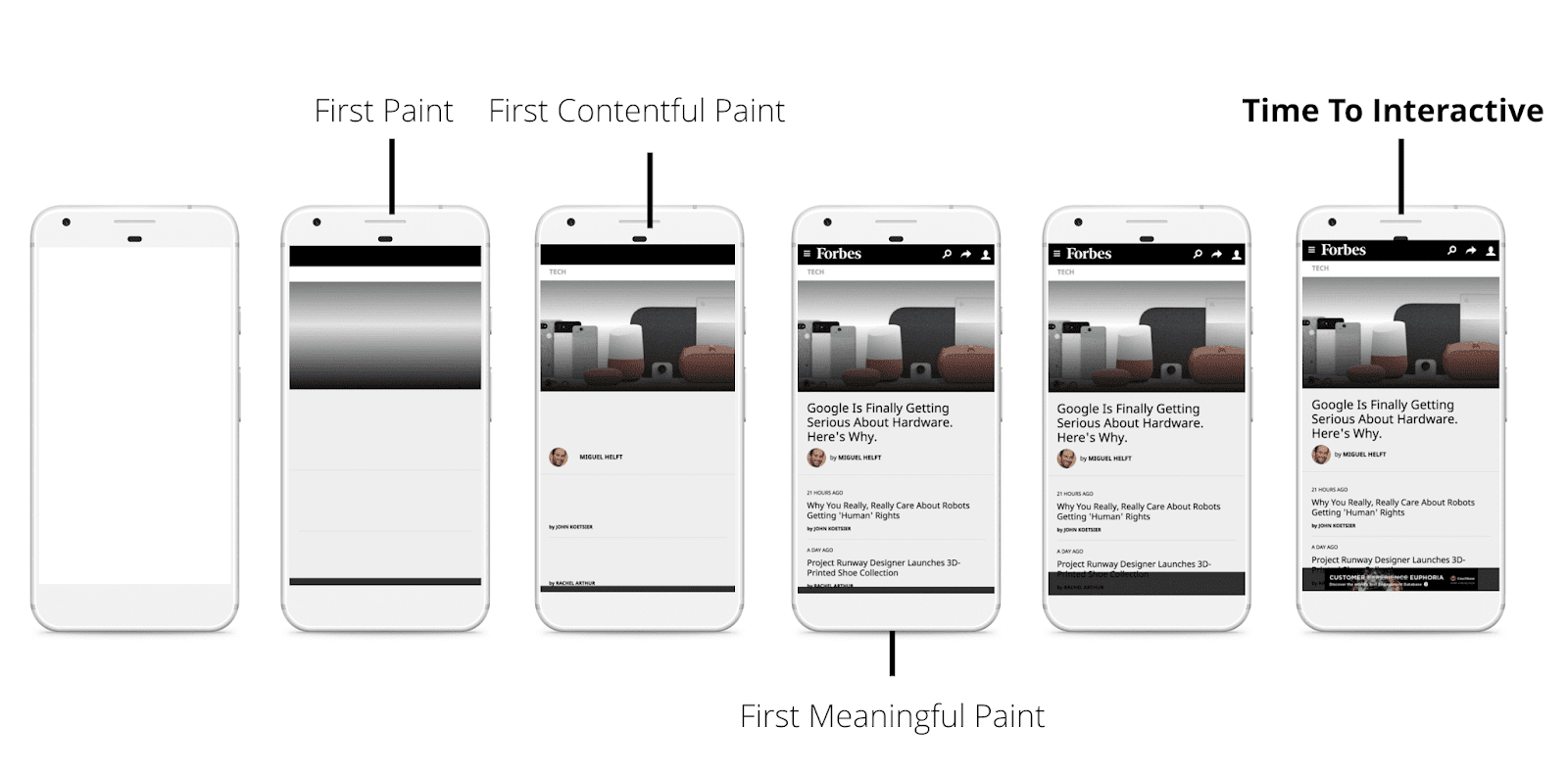
In order to get a fast TTI (Time To Interactive), you should design your homepage carefully to hold what should be on screen immediately and inline it (CSS and images mainly) or fake it (use CSS or text placeholder).
But first things first, what are the benefits of developing and using PWA?
Business Incentives
The paramount benefit is to make your users happier with an application that will be faster to install, more reliable to use and provide engaging content. And happier users stay longer, and come back to your app. Behind this claim, are facts and numbers to support it.
First, the bounce rate is extremely dependant on how fast your app serves content but above all how fast it becomes interactive so the app can handle user input. This metric is called Time to Interactive and if it goes above 3s expect to lose half of your users.

Using PWA will reduce network consumption as you reduce the amount of data to transfer to only the data themselves, the application code can be cached and persist even after tab or browser has been closed. If your company pays for its bandwidth, you know how this is important.
As you are distributing your app yourself, you mobile app is the same as your web app so this means less code to maintain and less dependencies to 3rd parties such as Play Store and their review processes.
Due to being web content with light payload you can reach emerging market at the same cost for you and reduced cost for your users (remember not every country has cheap 100 Go/month like we have in France).
Google developers platform has a lot of showcases you can explore to see other benefit, categorized by regions or industries.
User benefits
Lighter
In comparison to native apps, PWA are a lighter as most of the heavy-lifting is done by the browser so you can focus on coding and shipping code related to your business.
As the app mostly exchanges data even across browser sessions, your user will consume less from their data plans and they will love you for this as they will be able to consume more of your content.
Once again a lighter app means more people can access it, in different context and with different connectivity. Indeed, why would you cut off potential customer from Africa or a remote mountainous areas in France?
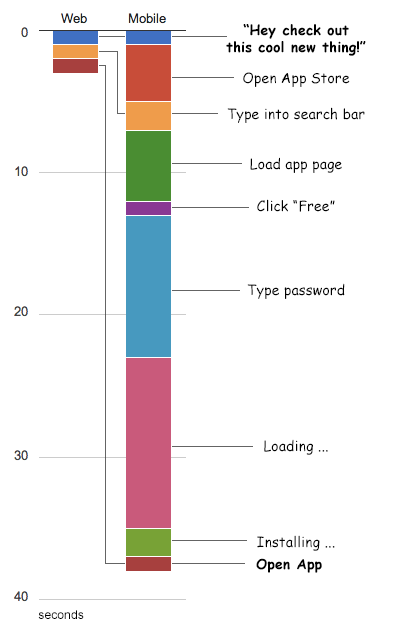
Faster to install
Being lighter mean faster to download and install, that means faster access to content and more time on the app.
In a mobile app every step you make a user perform before they get value out of your app will cost you 20% of users. — Gabor Csele, a Product Manager in Google

Familiar Behavior
One goal of PWA is to fill the gap between web experience and native experience using only web technologies. Despite being an active area of development, mobile web browser and OS offer some features to make you feel like your are using a native app. For instance, installing a PWA you will:
- Get your app icon on the homescreen and the app listing,
- View your app as another native app while hitting windows listing button
- Manage it like native app (removal)
Installing
To install a progressive web app it’s better to get yourself a smartphone and open your browser of choice. In Firefox, look for the house icon, it’s official name is Add to Home screen (A2HS), with a plus in the URL bar, on Chrome head to the menu and look for Add to Homescreen.
What Can Web Do Today?
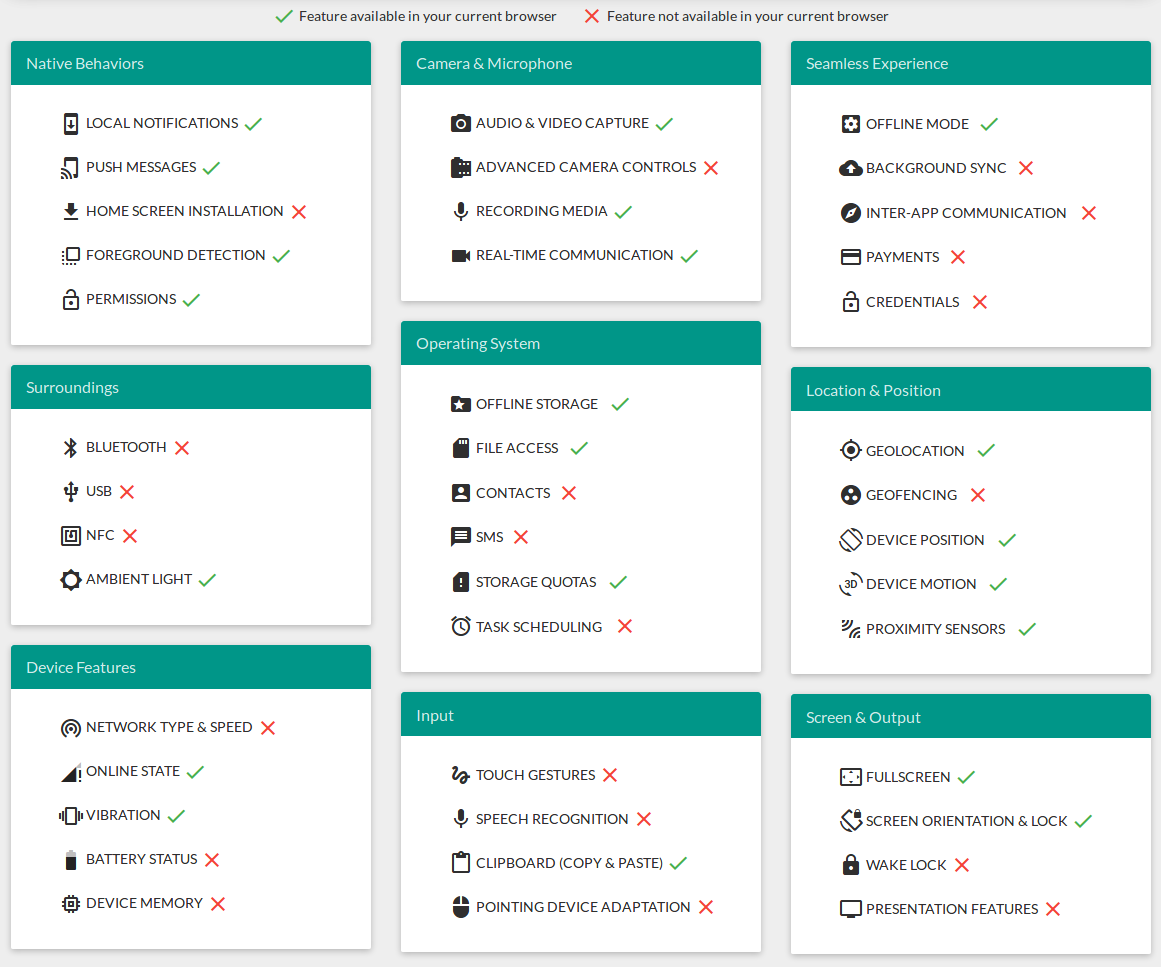
You might think that the web can compete with native app API, that’s probably because you forgot about What Can Web Do Today? website:
bluetooth, geolocation, speech recognition and even local notifications and push messages work well in a lot of major and modern browsers... — Progressivewebapps.net

Conclusion - Going even further
If you are looking for performance on the web, you should be looking at Web Assembly. It’s coming pretty fast and it’s back by… well, every major actor of web technologies: Mozilla Foundation, Google, Microsoft, Apple and W3C.
We hope this introduction to Progressive Web Applications made you want to implement it on your own projects. And at least we certainly think you should :)
Last but not least: we're hiring Frontend developers to join the team to work on PWAs and more.
— Édouard
